728x90
React Native 기본 캘린더 화면을 구현합니다.
Typescript로 작성되었으며, react-native-calendars 라이브러리를 사용합니다.
https://github.com/wix/react-native-calendars
GitHub - wix/react-native-calendars: React Native Calendar Components 🗓️ 📆
React Native Calendar Components 🗓️ 📆 . Contribute to wix/react-native-calendars development by creating an account on GitHub.
github.com
구현
1. react-native-calendars 라이브러리 설치
npm install react-native-calendars
2. 기본 설정 캘린더 코드 작성 (Typescript)
import React, {useState} from 'react';
import {Calendar, DateData} from 'react-native-calendars';
export default function App() {
const [selected, setSelected] = useState<string>('');
const onDayPress = (day: DateData) => {
setSelected(day.dateString);
};
return (
<Calendar
onDayPress={onDayPress}
markedDates={{
[selected]: { selected: true, disableTouchEvent: true, selectedDotColor: 'orange' }
}}
/>
);
}
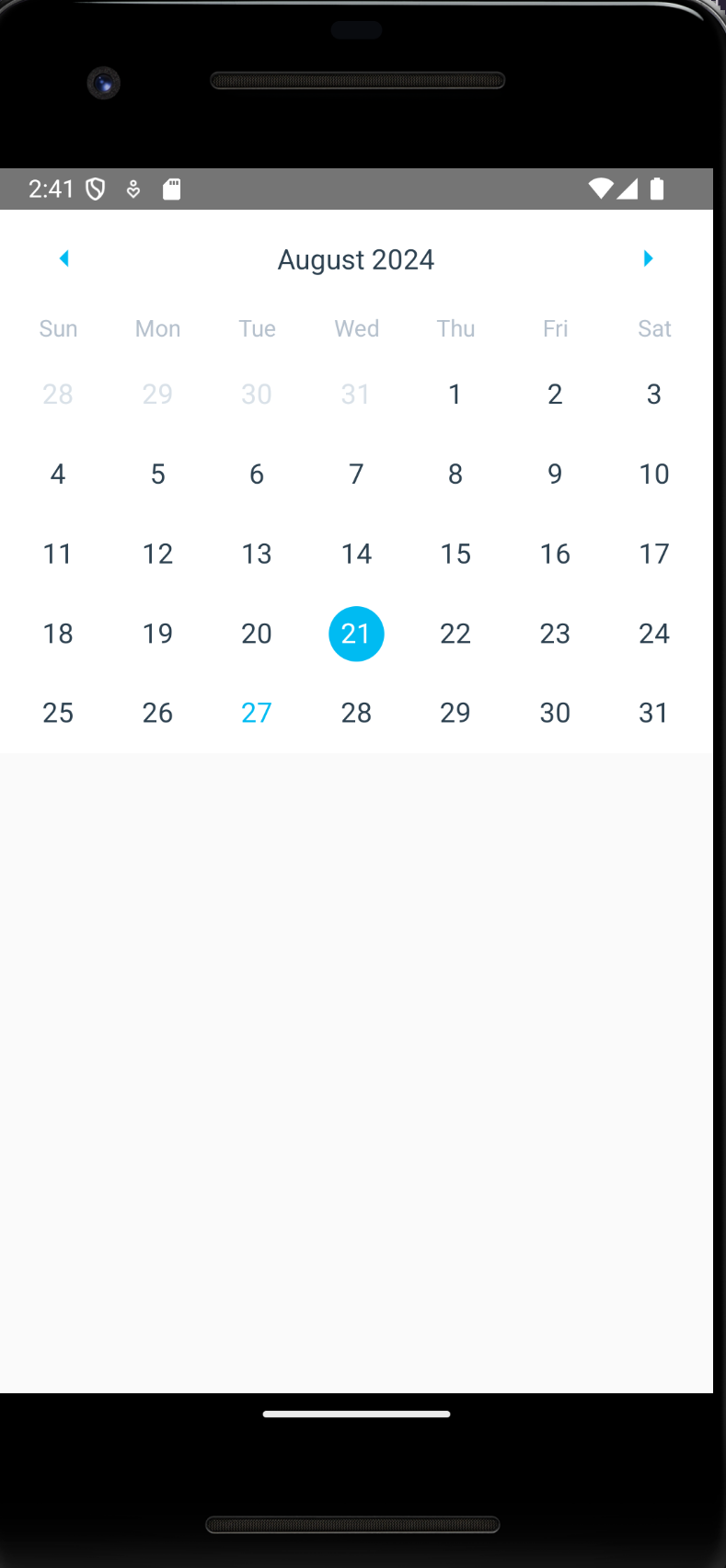
결과 화면

3. 언어 설정 - 한국어
import React, {useState} from 'react';
import {Calendar, DateData, LocaleConfig} from 'react-native-calendars';
LocaleConfig.locales.kr = {
monthNames: [
'01월', '02월', '03월', '04월', '05월', '06월',
'07월', '08월', '09월', '10월', '11월', '12월'
],
monthNamesShort: [
'01월', '02월', '03월', '04월', '05월', '06월',
'07월', '08월', '09월', '10월', '11월', '12월'
],
dayNames: [
'일요일', '월요일', '화요일', '수요일', '목요일', '금요일', '토요일'
],
dayNamesShort: [
'일', '월', '화', '수', '목', '금', '토'
]
}
LocaleConfig.defaultLocale='kr'
결과 화면

다시 영어로 설정하고 싶은 경우 아래 코드를 작성하시면 됩니다.
LocaleConfig.locales.en = LocaleConfig.locales[''];
LocaleConfig.defaultLocale='en'
728x90
반응형
'Project > 사이드 프로젝트' 카테고리의 다른 글
| [React Native 개발] Android 최근 항목(Recent)에서 이미지 여러장 가져오기 (3) | 2025.06.14 |
|---|---|
| [React Native(RN)] Stack Screen 헤더 스타일 설정과 오류 해결 (backgroundColor, fontSize, color, fontWeight, headerShadowVisible, options 오류 메시지) (0) | 2024.09.20 |
| [React Native (RN)] 소셜 로그인 구현하기 (카카오, 안드로이드) (0) | 2024.08.14 |
| [React Native] Expo 프로젝트 생성 (최신 버전) (0) | 2024.07.23 |
| [React Native] 00. Expo 프로젝트 생성 (1) | 2024.07.19 |