Expo 프로젝트를 생성하기 전에 Node.js 버전을 확인하세요.
이 글은 Node.js 버전이 17 이상일 경우의 프로젝트 생성 방법입니다.
1) 프로젝트 생성 및 종속성 설치
Terminal에 다음과 같이 입력합니다.
npx create-expo-app (생성할 프로젝트 이름) --template blank
다운로드를 진행합니다.

저는 단말기에서 프로젝트를 실행하기 위해 제 폰에 Expo Go 앱을 설치했습니다.
(Google Play Store → Expo app 다운로드)

웹에서도 프로젝트를 실행하기 위해서는 종속성을 따로 설치해줘야 합니다.
npx expo install react-dom react-native-web @expo/metro-runtime
프로젝트를 보면 App.js 파일이 있습니다. 이 상태에서 프로젝트를 실행하면 <Text> 내부의 문자가 화면에 출력됩니다.

2) Expo 로그인
프로젝트 실행 전 Expo 로그인을 진행해야 합니다. 컴퓨터, 단말기 둘 다 로그인이 수행되어야 합니다.
계정이 없을 경우 다음 사이트에서 계정 생성을 하시면 됩니다.
Sign Up — Expo
Create an account for Expo here.
expo.dev
2-1) PC 로그인
Terminal에 다음과 같이 입력합니다.
expo login
아이디와 비밀번호를 입력하여 로그인을 해줍니다.

2-2) 단말기 로그인
Expo Go가 설치된 단말기에서도 로그인을 수행합니다.

3) 프로젝트 실행
프로젝트를 실행하기 위해 Terminal에 npm start 또는 npx expo start 를 입력합니다.
npx expo start
<Text> 내의 문자열이 출력되는 것을 확인할 수 있습니다.

단말기를 확인해보면 정상적으로 실행됨을 알 수 있습니다.

+) 오류 발생 시
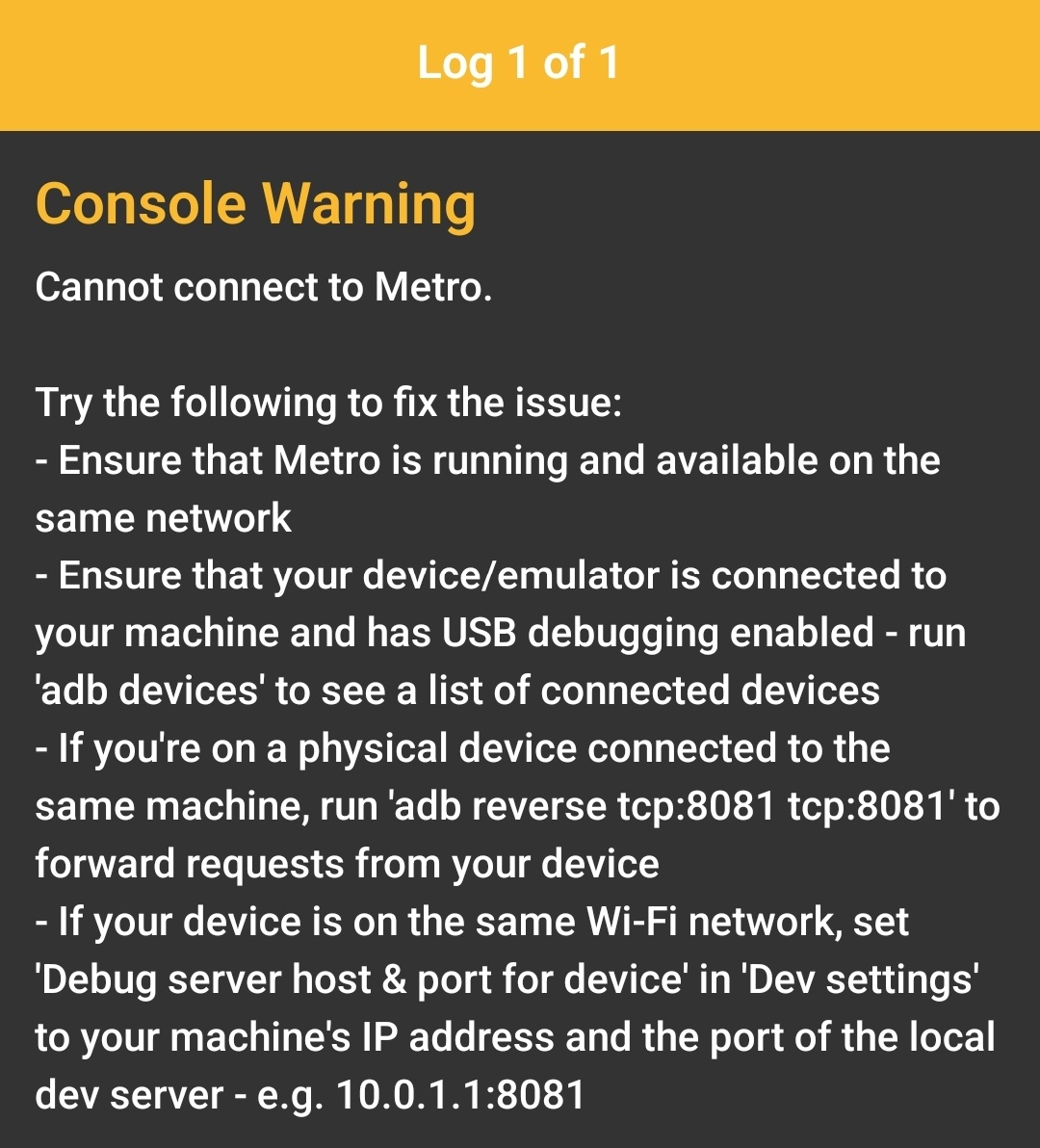
프로젝트 실행 시 아래와 같은 오류가 발생할 수 있습니다.
Console Warning - Cannot connect to Metro

제 경우는, 단말기의 Expo Go가 실행중일 때 Terminal에 Ctrl + C 를 입력하여 종료 후 재실행하면 위 오류가 발생했습니다. 프로젝트 재실행 시, 단말기의 Expo Go도 닫은 후에 재실행 해주세요.
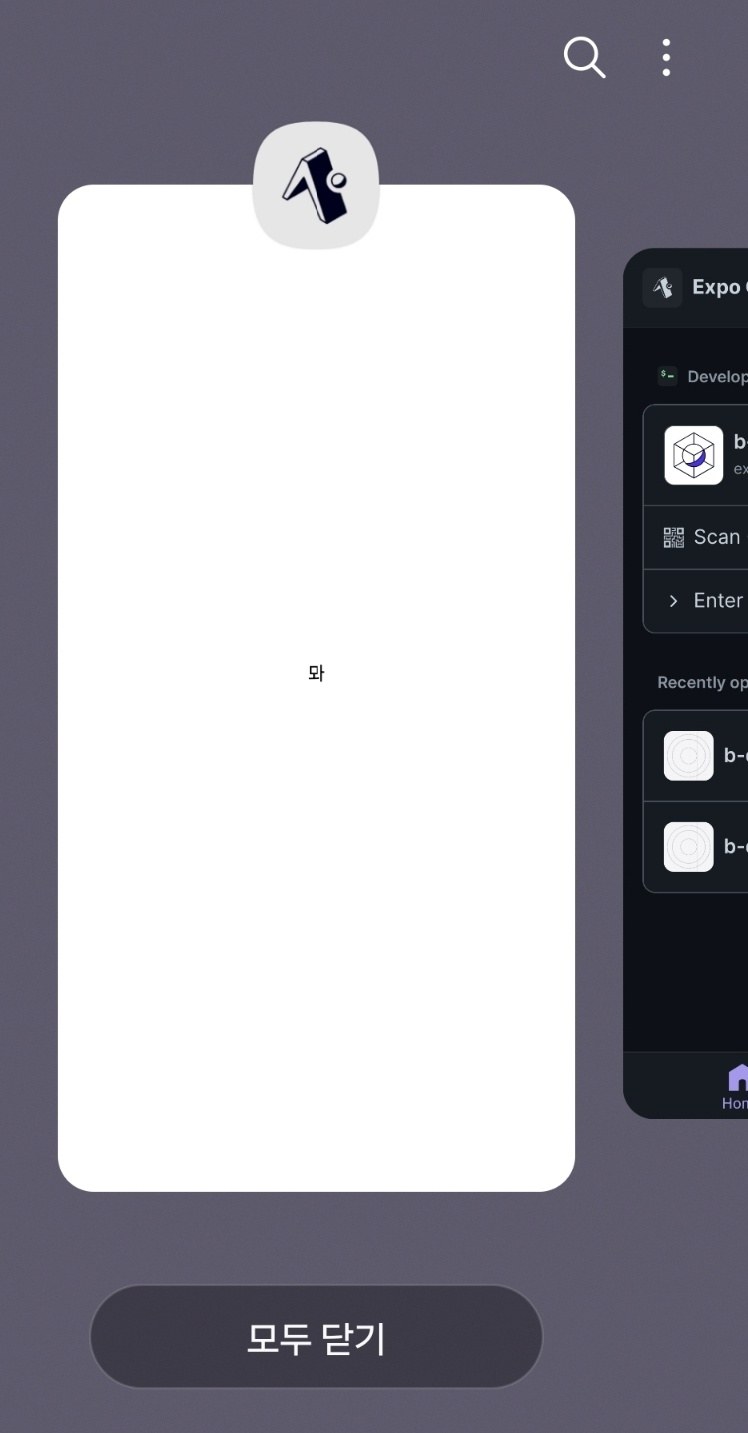
단말기 메뉴바의 맨 왼쪽을 클릭하여 실행중인 앱을 확인합니다.

아래처럼 실행중인 앱에 Expo Go가 있다면, 어플을 완전히 종료 후 다시 실행해보시기 바랍니다.

https://docs.expo.dev/get-started/create-a-project/
Create a project
Learn how to create a new Expo project.
docs.expo.dev